React native 内使用div等html标签的注意事项
本文共 170 字,大约阅读时间需要 1 分钟。
在html内使用的标签,如
等标签无法在手机环境下运行,但html标签可以在浏览器环境下运行。
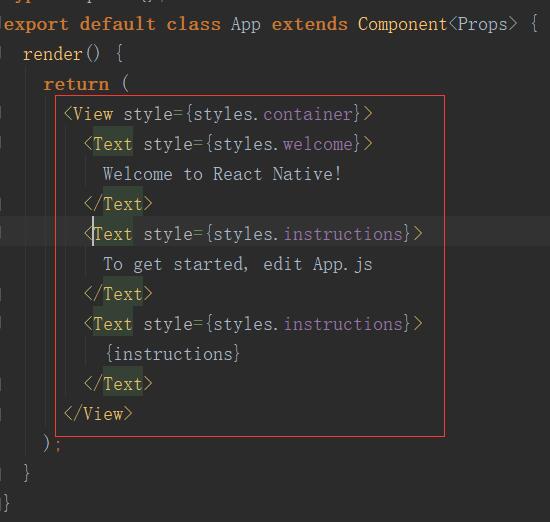
如果需要在手机内设置盒子的话,需要用View等组件替代:
需要注意的是,在react native内使用组件前需要引入:
现在自由发挥,打造属于自己的页面吧!
附:
规范化文件布局:
初次运行项目会遇到的问题解决方法:
运行项目简易方法:
你可能感兴趣的文章
techempower拿分系列之aspcore分析
查看>>
如何在 ASP.Net Core 中使用 Serilog
查看>>
腾讯急招.NET,但你准备好了吗?
查看>>
使用缓存防击穿,解决微信”被动回复用户消息”重试回复问题
查看>>
微软开源可扩展存储引擎Extensible Storage Engine
查看>>
当 .NET 5 遇上OpenTelemetry,会碰撞出怎样的火花?
查看>>
使用Func<T, TResult> 委托实现API日志的记录
查看>>
如何在 ASP.Net Core 中使用 MiniProfiler
查看>>
【分享】C# 字节帮助类 ByteHelper
查看>>
ASP.NET Core 5 在IIS,Nginx,Caddy下的性能测试
查看>>
内存缓存MemoryCache
查看>>
欲善其事,先利其器 | IDCF第6期DevOps案例研究回顾(附视频)
查看>>
Redis集群搭建很easy
查看>>
深度解读.NET 5授权中间件的执行策略
查看>>
如何使用 Entity Framework 的 DbContext
查看>>
AgileConfig - RESTful API 介绍
查看>>
Dotnet的局部函数和委托的对比
查看>>
记一次CPU持续100%及分析方法
查看>>
小心 Enum Parse 中的坑
查看>>
代码 | 一天一点代码坏味道(1)
查看>>